How many times do you find yourself using the mouse or pressing repeatedly the Shift+Arrow keys to get a particular selection you want? You might also be familiar with the double (or triple) click, but that is not enough to make a "smart" selection of code.
Here's one of my favourite features: the ability to expand the selection to the next logical piece of code, or doing the opposite effect, shrink it, using keyboard shortcuts.
This is particularly useful for refactorings, where you want to select valid chunks of code to manipulate them by triggering a refactoring.
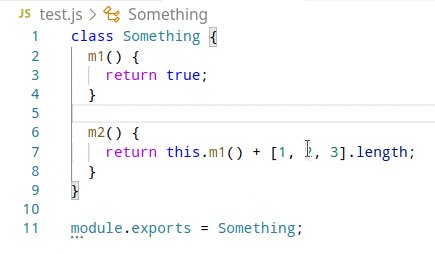
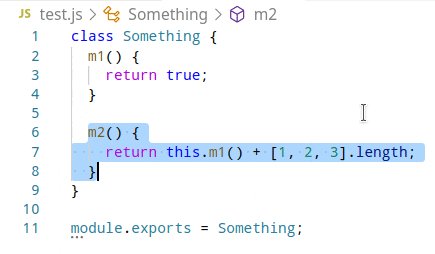
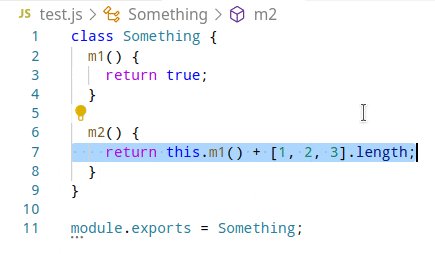
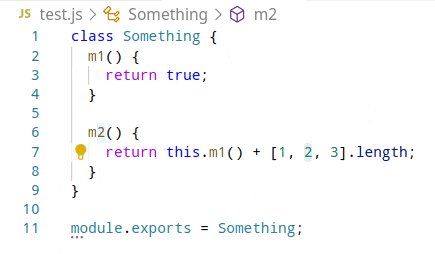
Example: VSCode

In VSCode, the feature is called "Expand Selection" and "Shrink Selection" and the default keybinding is Shift+Alt+Right and Shift+Alt+Left respectively.
More info on their website!
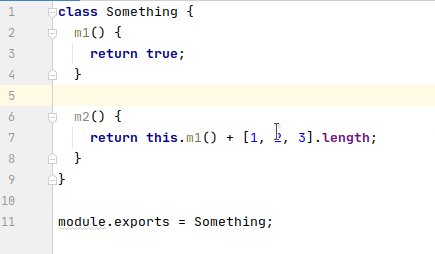
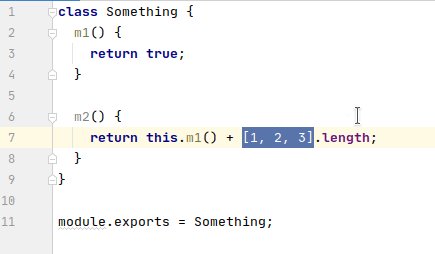
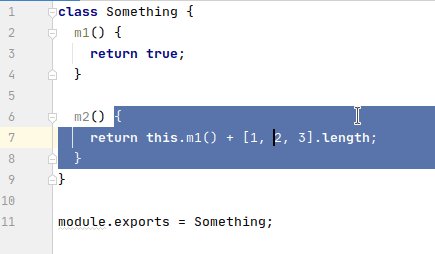
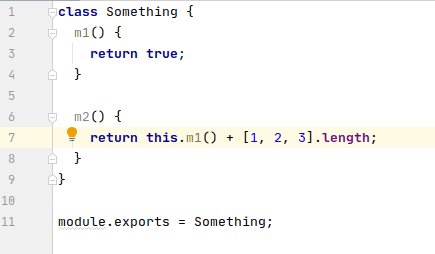
Example: Jetbrains

In Jetbrains products this option is available under the names "Extend Selection" and "Shrink Selection", and (at least on Linux) the default keybinding is Ctrl+w and Ctrl+Shift+w respectively.
More info on their website!
How often do you use these features? I just posted two examples of the IDEs that I use the most, I'm curious to hear about how this looks in other IDEs!
